独立站用户弃购的原因有很多,比如对价格不满意、邮费过高、支付方式太少等等。购物车是走向转化的第一站,结账页面则是最后1公里。因此这两个关键页面非常重要,以下为跨境卖家们介绍几个独立站改善结账页面的方法。
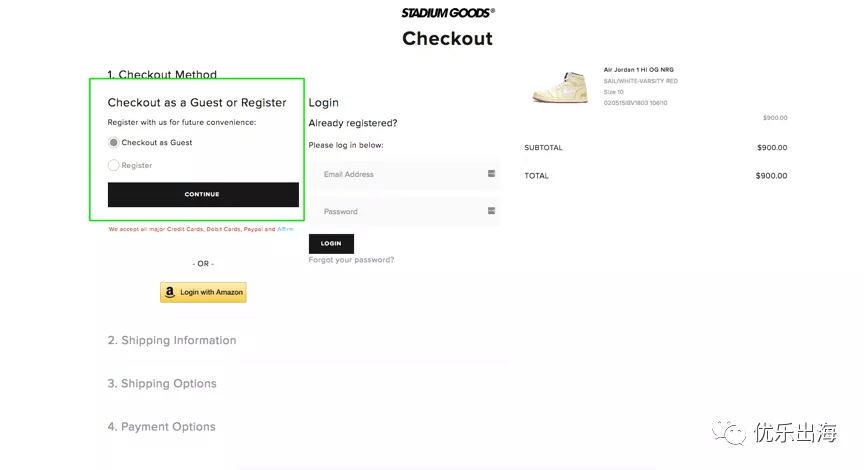
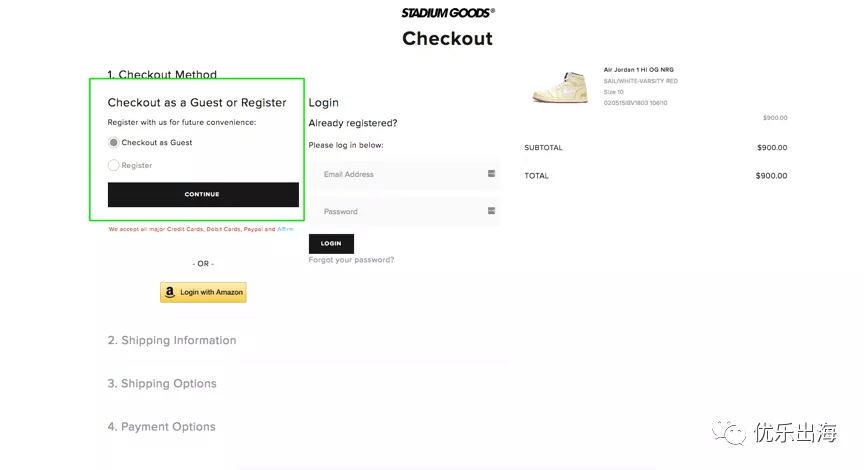
1. 支持免注册结账吗?
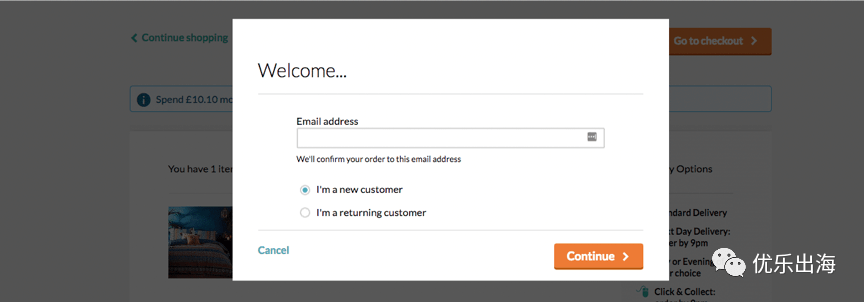
购物时强制注册是用户放弃购物车的主要影响因素,请务必给客户提供免注册购买的选项,同时也提供注册的便捷选项,比如填写订单信息的同时注册账号。

2、你是否在付款页面集成了注册
你是否把注册选项也放在了结账流程中,而不是跳转到另外一个注册页面。

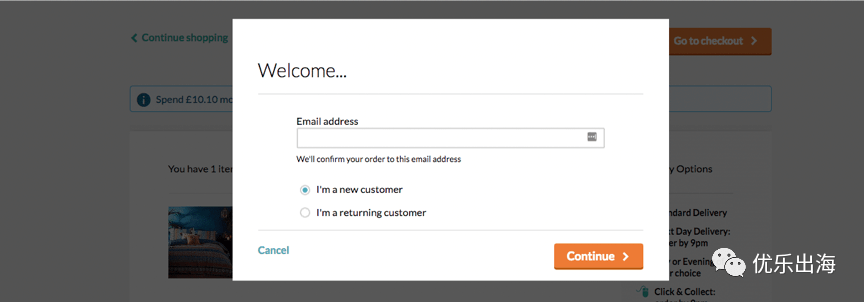
3、你是否要求用户提供了邮箱地址
虽然我们不建议在付款的过程当中添加额外的步骤,但是你可以要求他们填写邮箱地址,这样有助于对弃购用户的挽回,你可以发邮件给客户提醒他们完成订单。类似下面这种

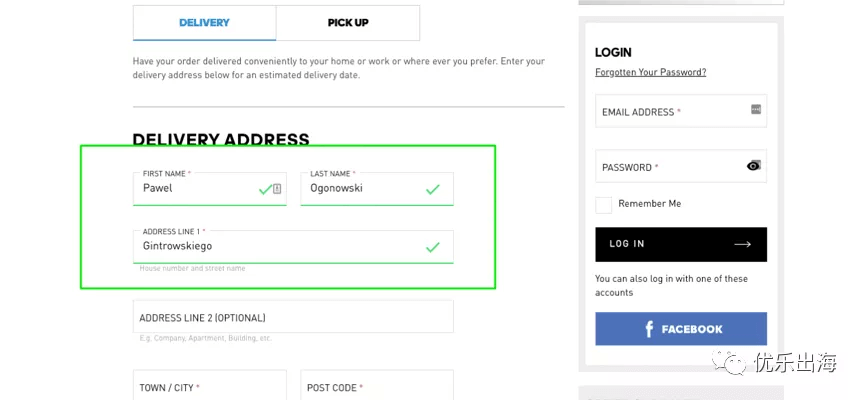
4. 表格填写提醒是否一直都在
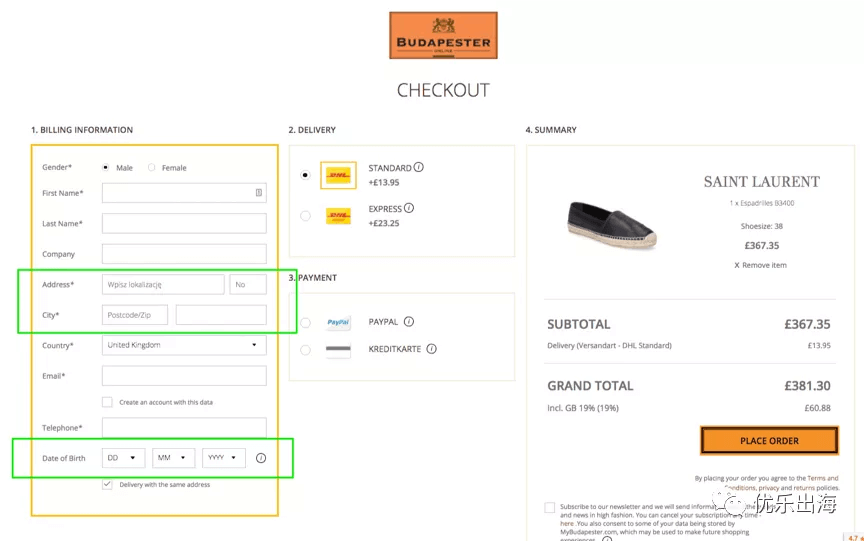
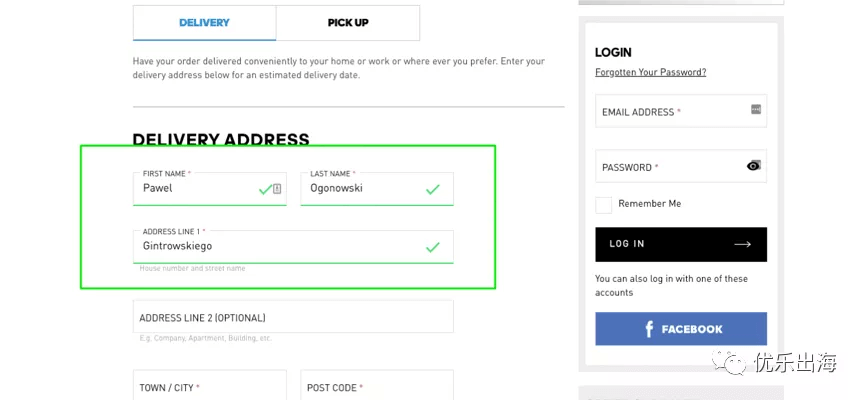
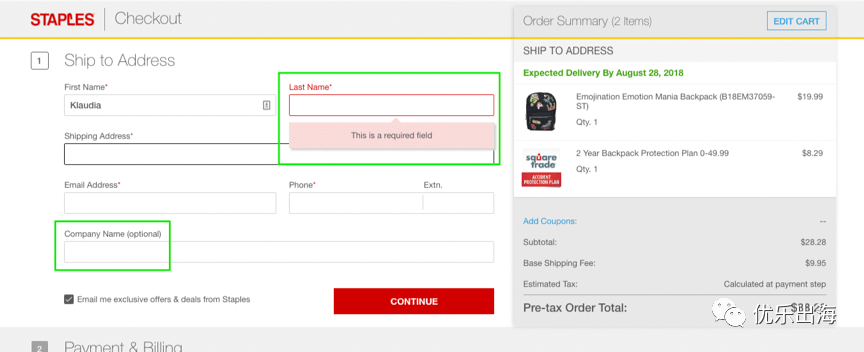
有时候,用户会返回来检查他们填写的内容是否正确,那么输入框旁边的内容填写提示可以有效的指引用户检查,让整个流程更为清晰明确。

建议把表格填写内容放在输入框下方, 而不是表格里面,随着输入新文本,提示会消失的那种。
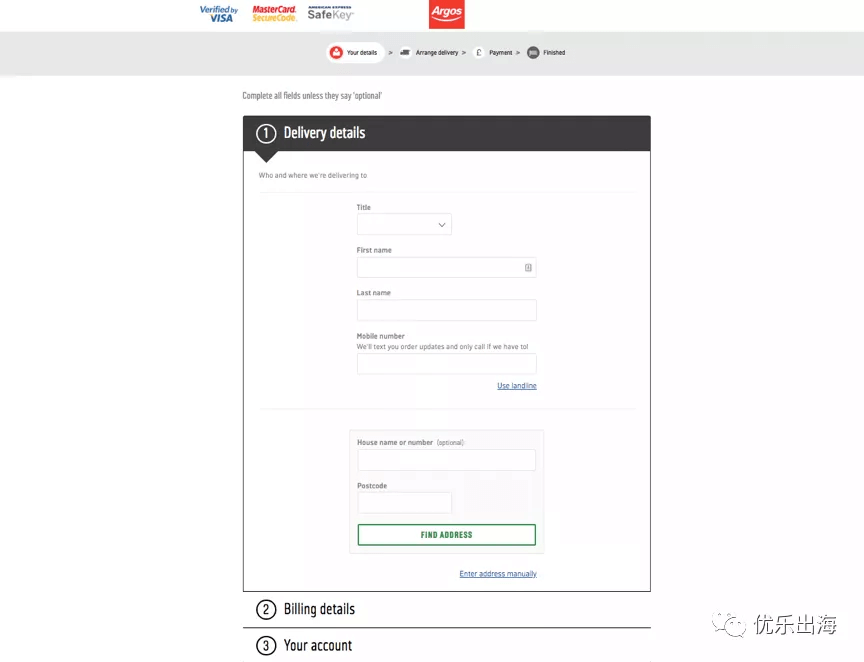
5. 付款页面上,是不是每条输入都是必须的?
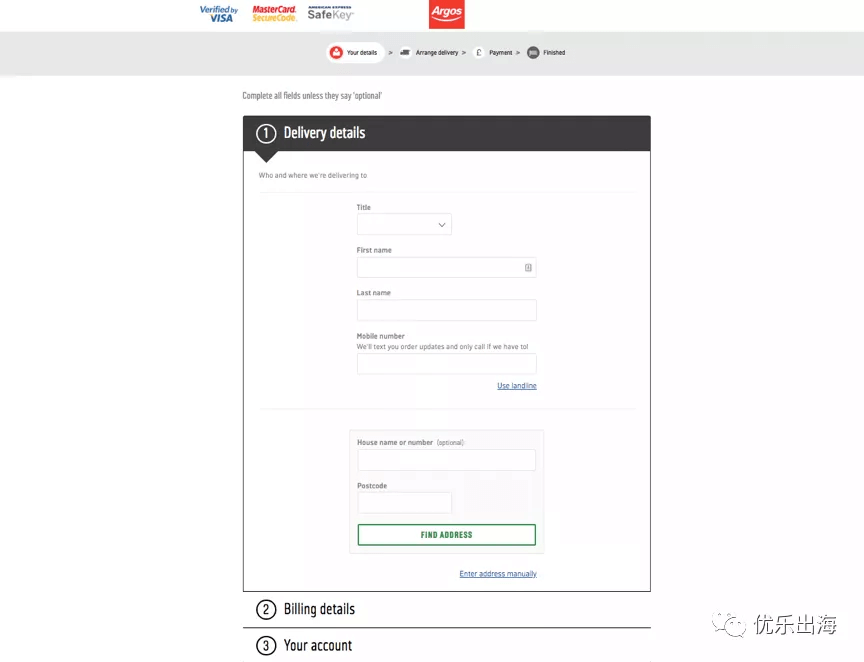
在付款页面上尽可能减少必须需要输入的表格条目,想一想, 你真的需要客户的手机号码吗?你真的需要客户的middle name吗?在进行移动端客户表格优化的时候,一定要考虑到这点,减少不必要的表格输入。

6. 表格的宽度是否符合期望的内容长度
如果你希望用户填写邮编,那么输入的框的宽度就尽量和邮编的长度相似,如果你想让用户输入手机号码,输入框只留下够输入手机号码的宽度就够了。同样的,如果是输入地址,就提供更长一点的输入框。

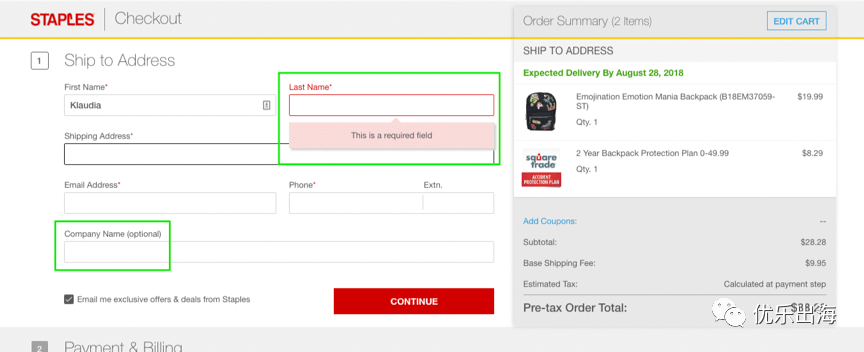
7. 必填项和选填项是否区分明确
如果你不想完全移除掉那些输入项,可以通过选填的方式告诉客户,这个不是必须的。要做到这个,就必须要让客户知道哪些是强制的,哪些不是。

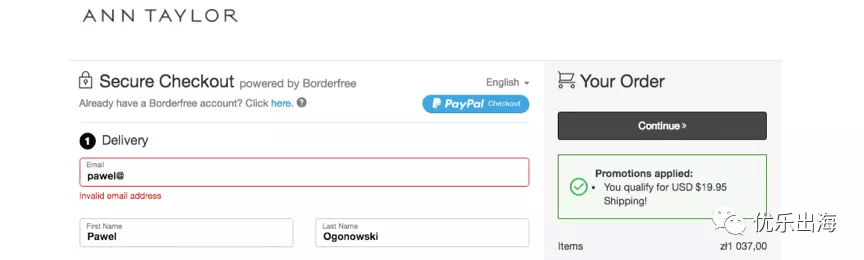
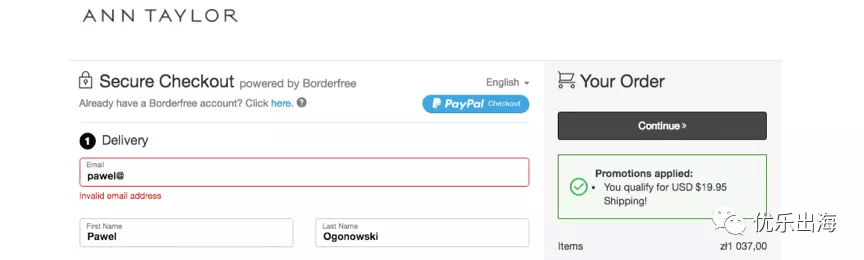
8. 每个输入项是否有实时数据验证?
建议在输入项中加入实时的数据验证,如果客户在表单里输错了信息,请立刻提醒他修正。而不是在提交之后,再告诉他哪里填写的不对,反复的修改真的是很让人抓狂。

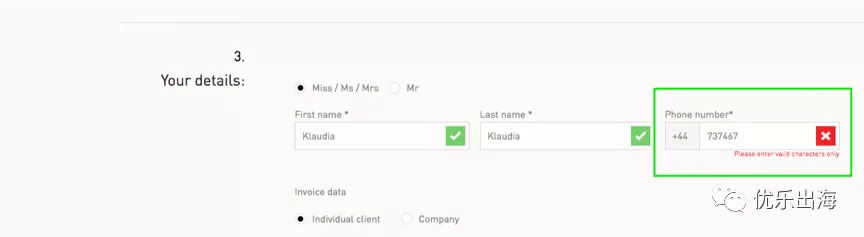
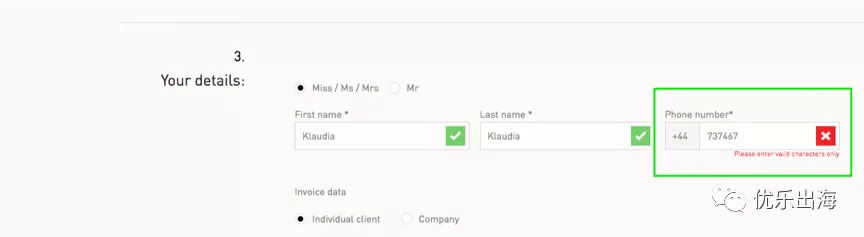
9. 如果客户填错了,是否有错误修改提醒
如果客户不小心填写错误了,他们可能不知道哪里错了,所以这时候,可以给他们适当的修改提醒,让客户按照要求填写。
比如当填写手机号码的时候, 如果号码的位数不对或所属地不对,网站立马红字提醒 Please enter valid phone number

10. 是否提供自动输入
有的网站会有这样的功能,当你填写完城市后,会自动帮你导入邮编。通过这样的自动填写可以帮助客户缩短他的购物流程, 更快的完成结账流程
11. 是否提供自动输入和常保存选项
如果用户之前在你的网站注册过,他下次来网站购物的时候,如果可以让客户复用之前的地址信息,那就更为方便了和快捷了。类似亚马逊这样,提供多个收款地址的保存
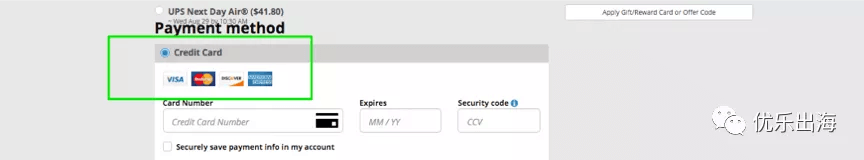
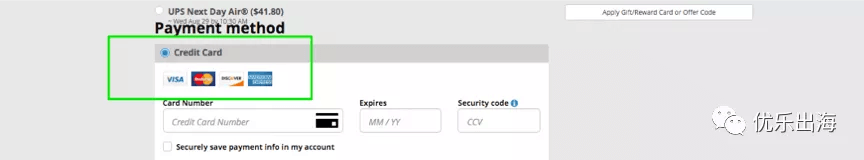
12. 信用卡信息填写框是否在一个单独的窗口里
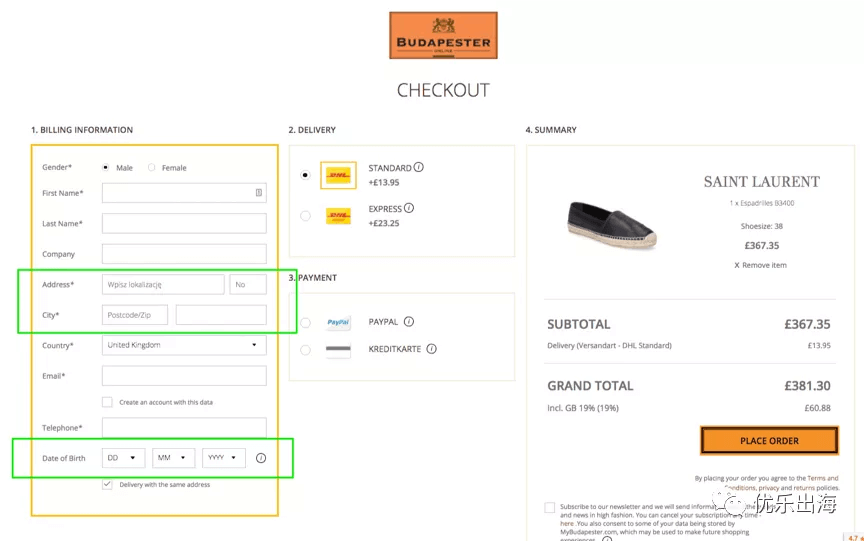
信用卡信息是一个很隐私,非常需要保密的个人信息。对于这个填写框,如果在设计上把它单独体现出来,比如说用不同颜色的外框,就可以创建出一种额外的隐私加密的感觉,提升网站的信任度。
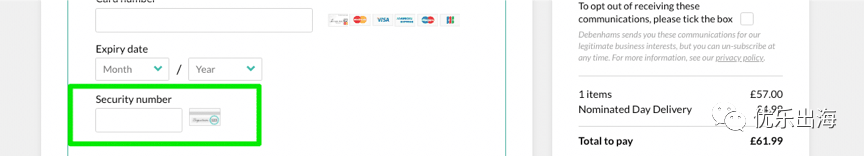
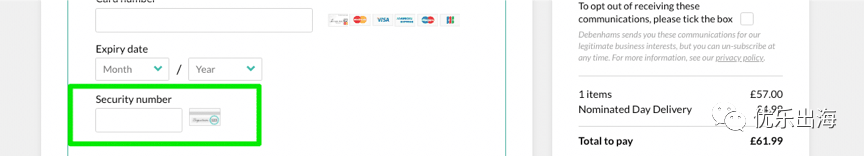
13. CVV输入是否提供图片指引
有些用户可能不知道CVV Code在信用卡的什么地方,或者不知道Security number就是CVV的意思。这种情况下,建议提供一个图片指引。

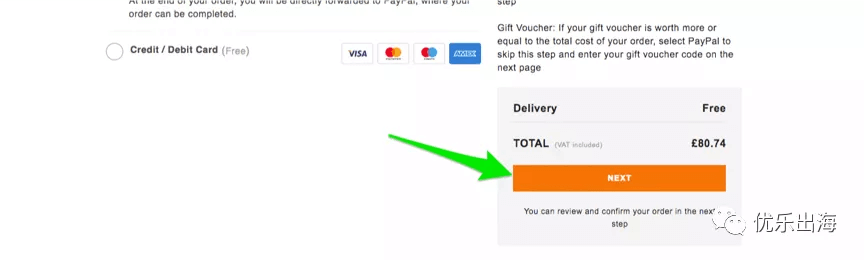
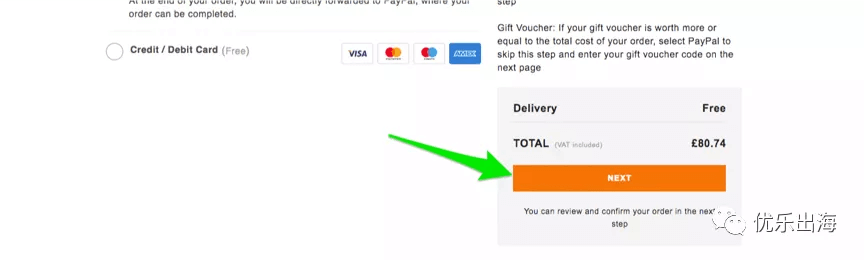
14. 每个页面上的CTA按钮是否清晰了描述了当前步骤
不要!不要!不要!使用Next这样的CTA按钮,没有丝毫用处,既不能告知当下的步骤,也没有引导下一步操作是什么。

15. 主要的CTA按钮是否清晰明确
一个页面上有时候会包含主按钮和次要按钮,一定要确保你的主CTA按钮用鲜明的反差色按钮,而且足够大,让用户无论在哪里都能看到。如果是在移动端,请确保CTA按钮和手机屏幕一样宽。

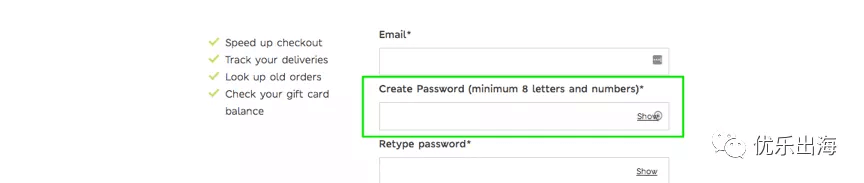
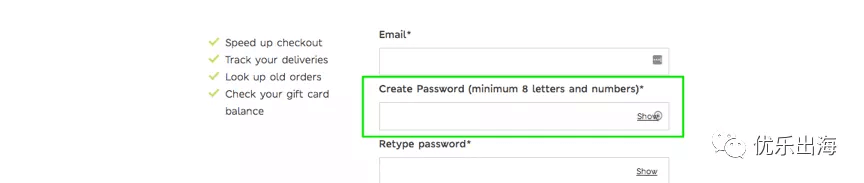
16. 是否对密码的设置要求太复杂了?
如果没有必要的话,不要强制要求客户把密码设置的过于复杂,比如至少包含8位数,必须包含数字和字母,必须包含符号或首字母一定要大写。同时,你也可以考虑提供密码自动生成器。

17. 你是否简化了header和导航
在付款页面上,我们希望客户尽快的完成付款,而不被其他的信息干扰。所以在在付款流程的所有页面上,建议移除其他无关信息,比如其他产品的推荐,优惠券或其他活动。多余的信息都有可能干扰用户的付款进程。

18. 你是否简化了footer?
除了上面提到的简化header区域,同理,你可以简化footer部分,以免客户在结账过程中,不小心点击到,而让付款中断。
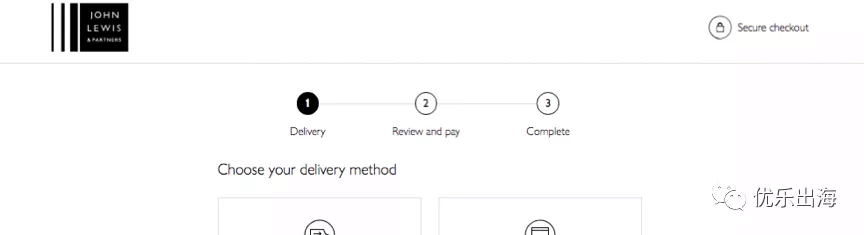
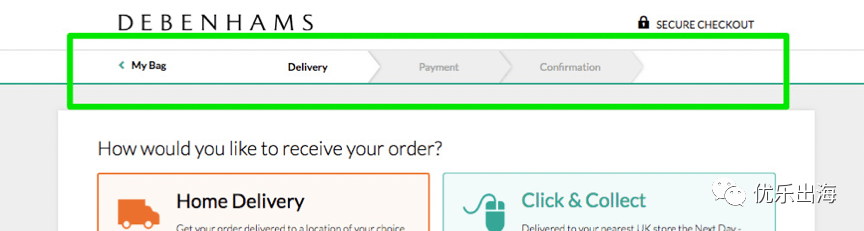
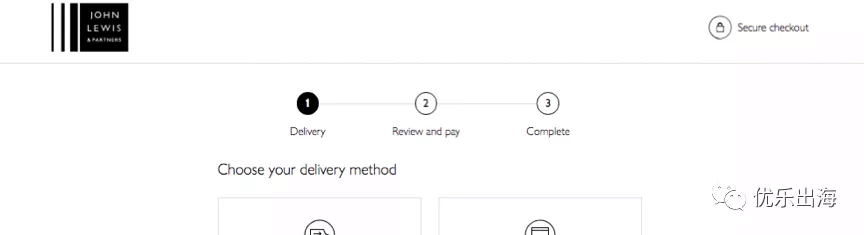
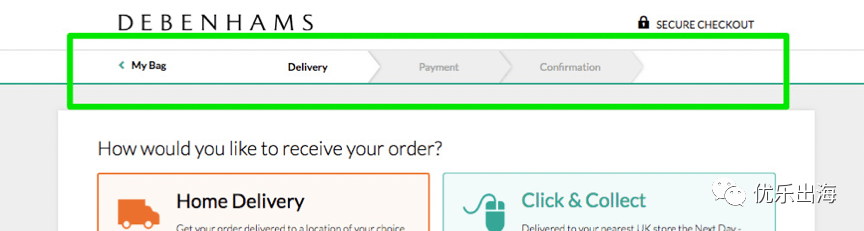
19. 是否有付款进度条?
如果你的付款流程有多个页面,建议付款页面上放一个进度条,这样可以让客户知道他的结账进度,距离结账完毕还有几个步骤。

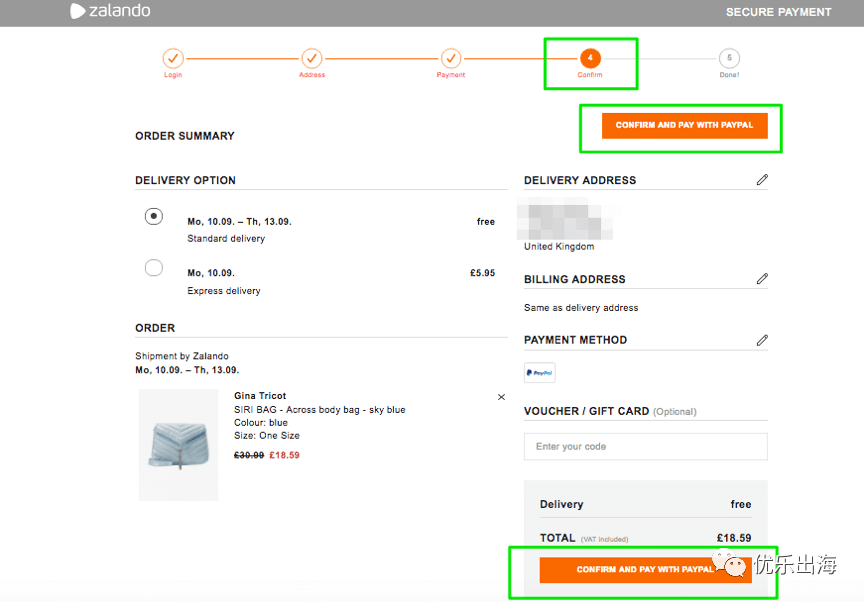
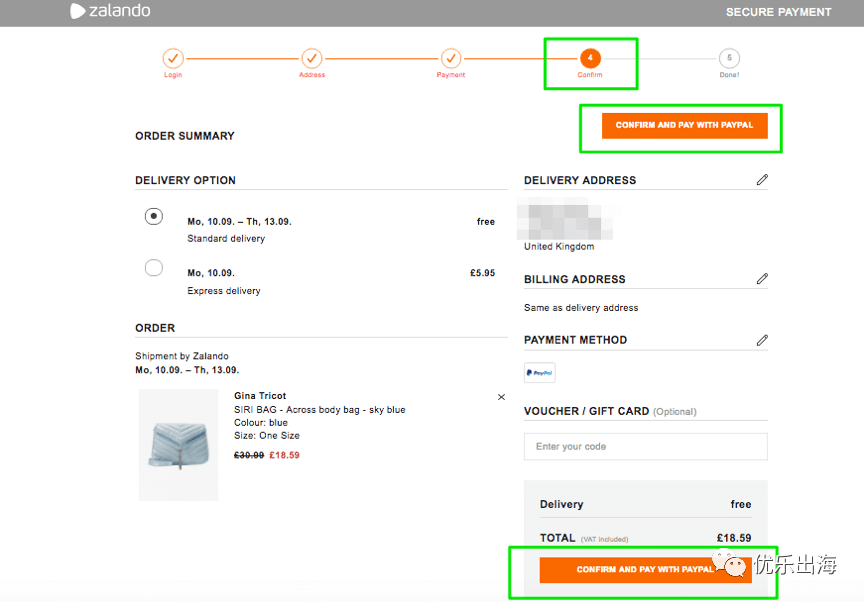
20. 是否有让客户确认订单?
请务必给客户提供一个订单确认的页面,展现所有的订单信息,如产品,地址,支付方式和快递方式,确认后再来付款,而不是简简单单的给客户一个thank you page。

21. 在订单确认页面,用户是否可以修改地址
如果用户把信息填写错误了,是否可以在订单确认页面修改?而不是返回到之前的页面修改。
22. 你是否提供多种付款方式?
重要的事情说三遍!
重要的事情说三遍!
重要的事情说三遍!
不要仅提供一种付款方式,请给用户多种选择,让用户选择他们常用的方式,这样可以更好的提高转化率。同时,多种付款方式的选择,也可以提升信任度。

总结:
到目前为止,我们已经发布了所有的网站优化检查清单!看完之后,你可能会很激动,脑子里充满了各种优化的to do list,想撸起袖子立马开始逐一修改。但是!我们的建议是
不要试图一次性优化清单里的所有项目
我们建议从你最你关注的问题开始,但前提只有你足够了解店铺和客户,才能知道在这上百条的优化技巧当中,哪个对你的网站最有帮助,完成最重要的后,再开始着手那些次等重要的。
这个清单,是我们总结了多个网站在优化过程中的经验和教训,这些建议对很多独立站卖家都非常有帮助,也希望你可以好好利用这个清单。完成对网站的优化,进一步提升网站的转化率。

















 分享
分享