独立站应当创建一个清晰明了的导航菜单,便于用户查找网站产品。
独立站卖家可以修改最顶部的区域,Shopify的Header (标题)部分,其中包括导航菜单、购物车和logo。
一、标题部分可设置三种主要的导航形式
1.Main navigation主导航
可以为主导航路径设定优先级。可以在每个项目下创建子菜单(即下拉菜单)。
为访客提供更多选择,一个菜单项(Menu item)可以有多个下拉菜单层。例如,对于女性客户,可以将多个collection,集中在一个针对女性的产品菜单项下。
2.Footer navigation页脚导航
可以保存一些非必要页面(non-essential pages)的链接,这些链接可能会分散新访问者的注意力。因为它们仍然需要被提供给有需要的人。大多数在线购物者都会在页脚导航部分找-些信息,比如退货政策
(return policy)或联系页面(contact page)。
3. Search搜索
可以启用Header标题中的搜索栏,访问者可以直接搜索并导航到他们要找的东西。如果Shopify独立站上的产品目录规模很大,或有很多页面,Search将会非常有用。
如果Shopify独立站卖家希望访问者购物,可以对导航部分进行重新组织,突出购物的部分。
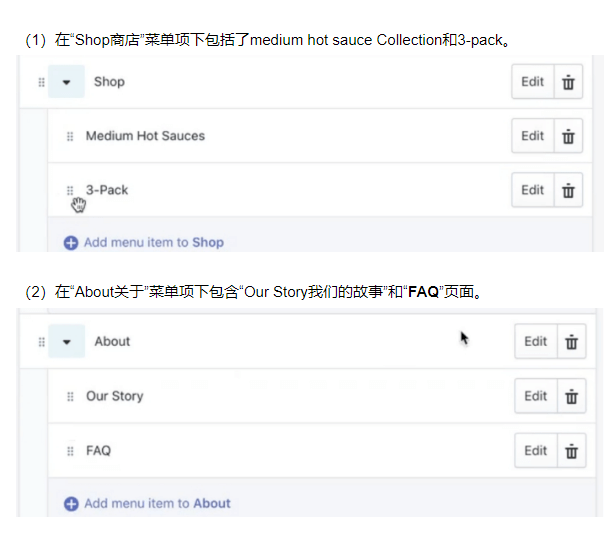
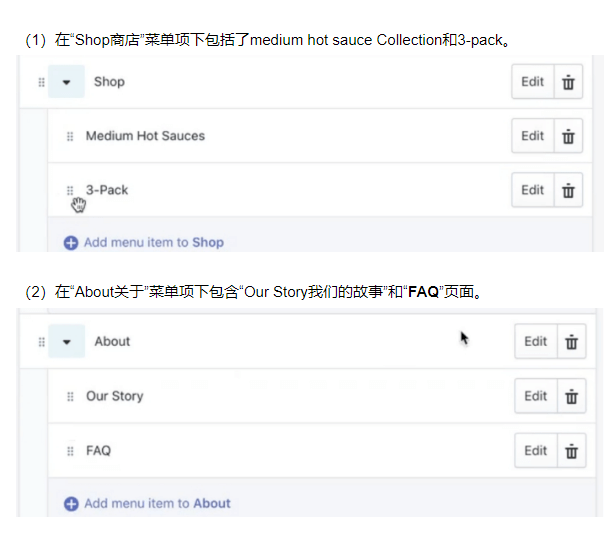
举个例子,对于销售Kinda Hot Sauce辣酱产品的Shopify独立站卖家,其创建了-个简单的导航结构,如下:


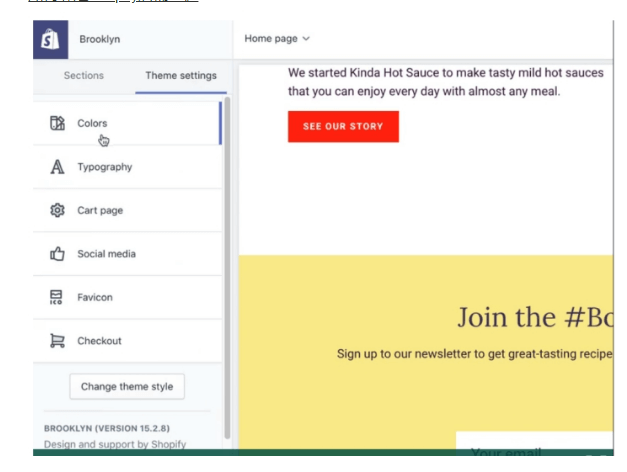
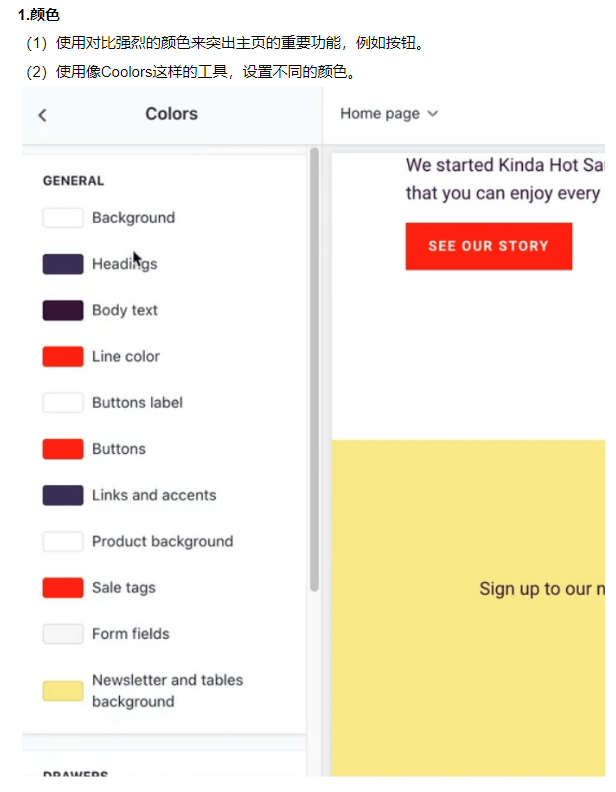
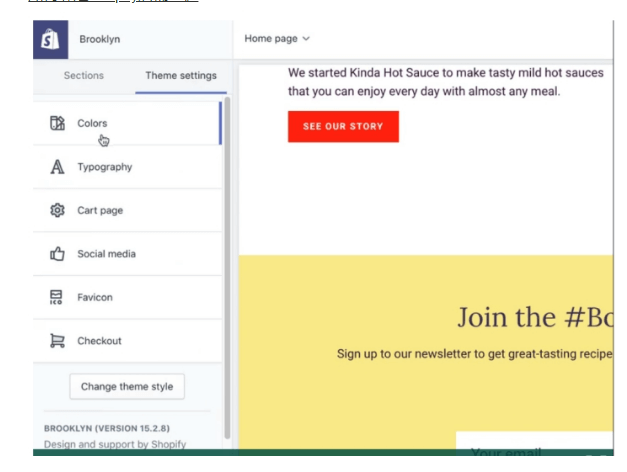
二、设置颜色、排版和其他theme settings
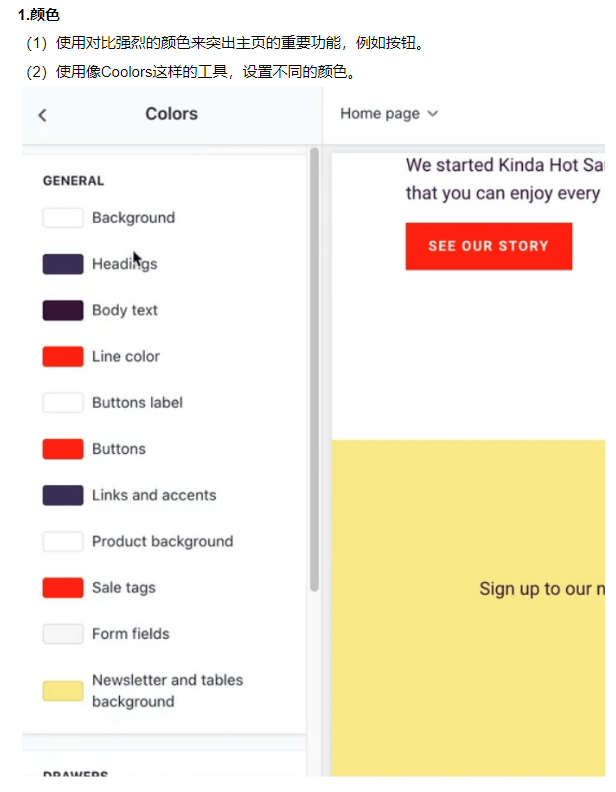
在theme settings主题设置选项卡下,可以自定义整个在线商店的外观设计,包括颜色和排版等。


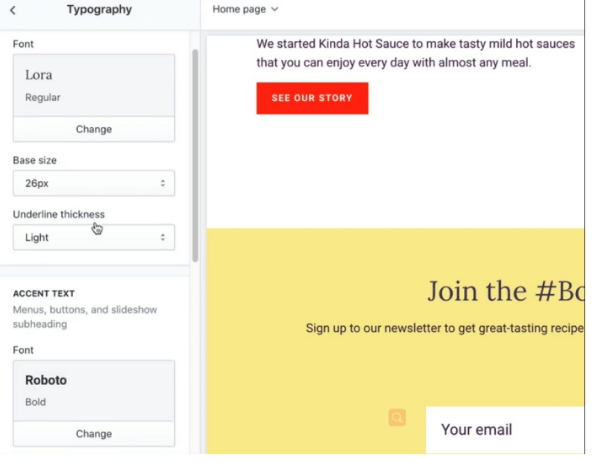
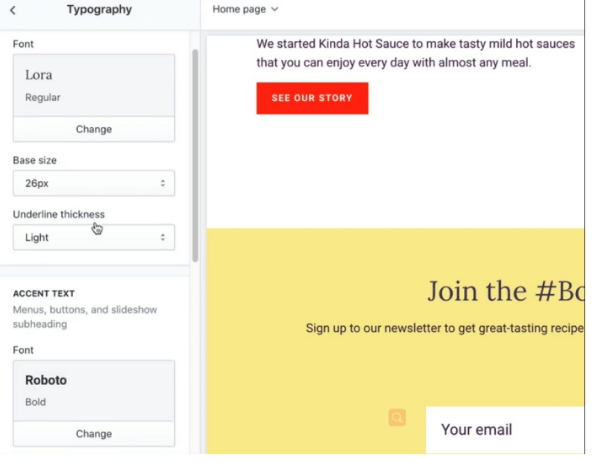
2.排版
(1)在Sshopifyy独立站尝试使用两至三种字体。
(2)选择一种容易阅读的正文字体,比如helvetica
(3)使用像Fontjioy这样的工具,来试验不同的字体配对。

在主题设置中,独立站卖家可以设置一个favicon网站图标,通常是品牌logo,它将会显示在浏览器选项卡、书签和其他位置。例如Shopify平台的logo,如下图所示:







 分享
分享